Sometimes you want a page section to stand out even more from the page -- and a color gradient can be the ticket.
Here's an example of what a color gradient looks like:

Here's how to add something like that to your Section Background:
- Hover over the section to view its toolbar
- Click the
 icon on the toolbar to open the section panel on the left
icon on the toolbar to open the section panel on the left
- Click
 button in the section panel
button in the section panel
- Click
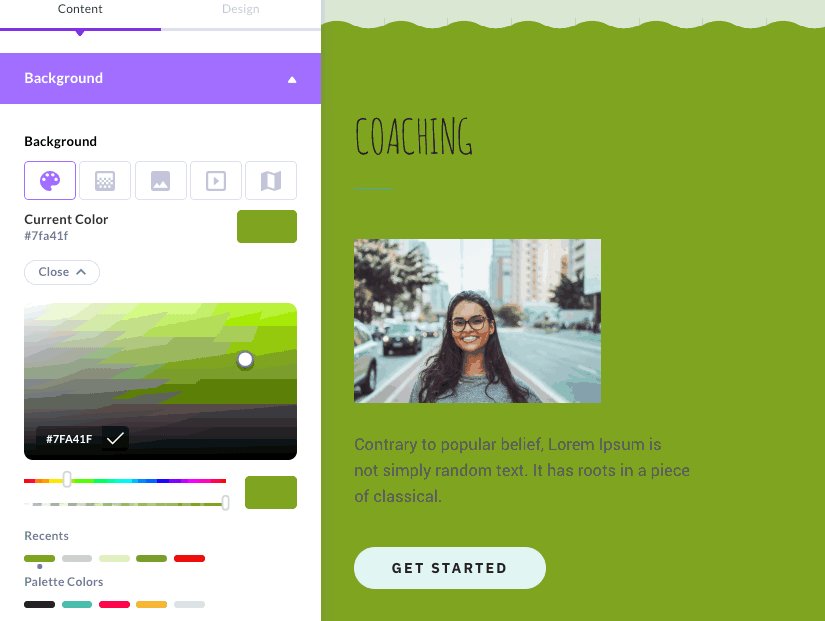
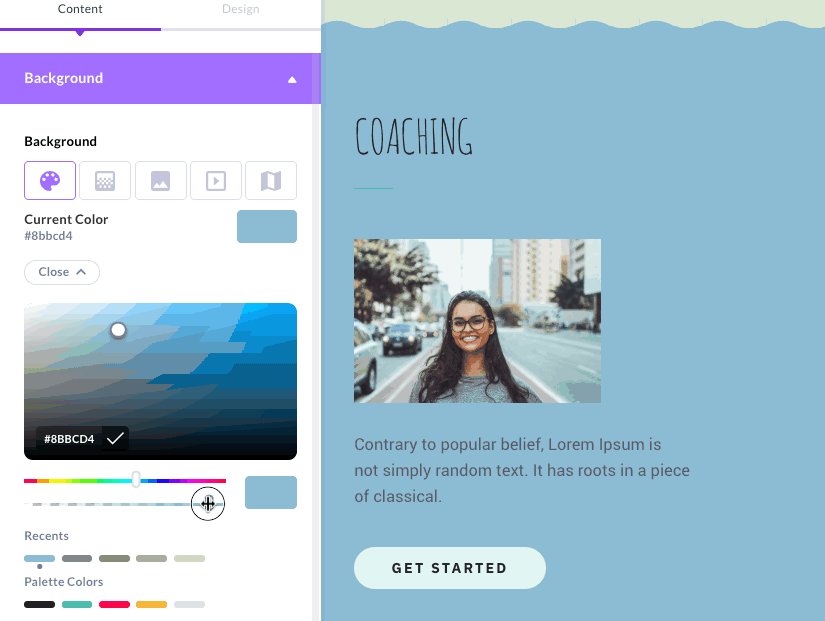
 button to open the color options
button to open the color options
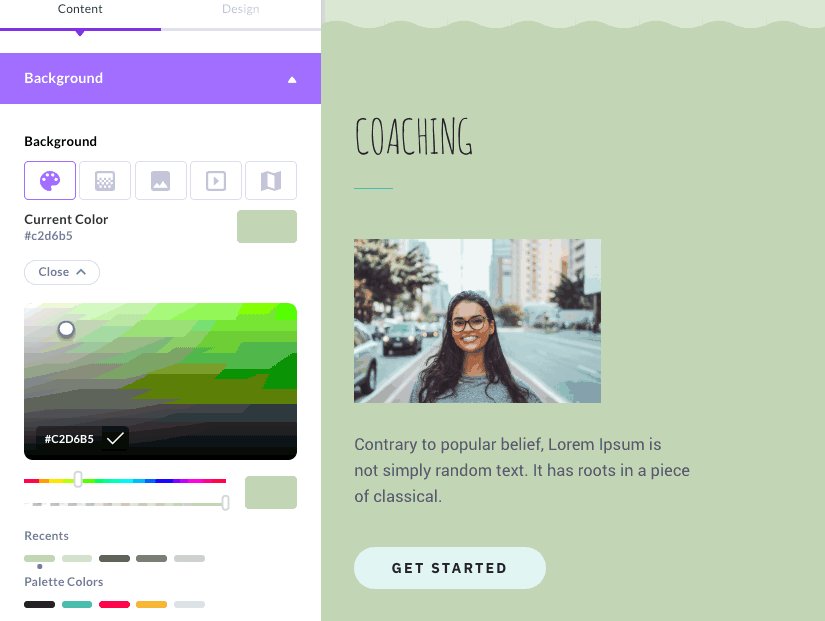
- Click the color you want, and the Section's background color will change
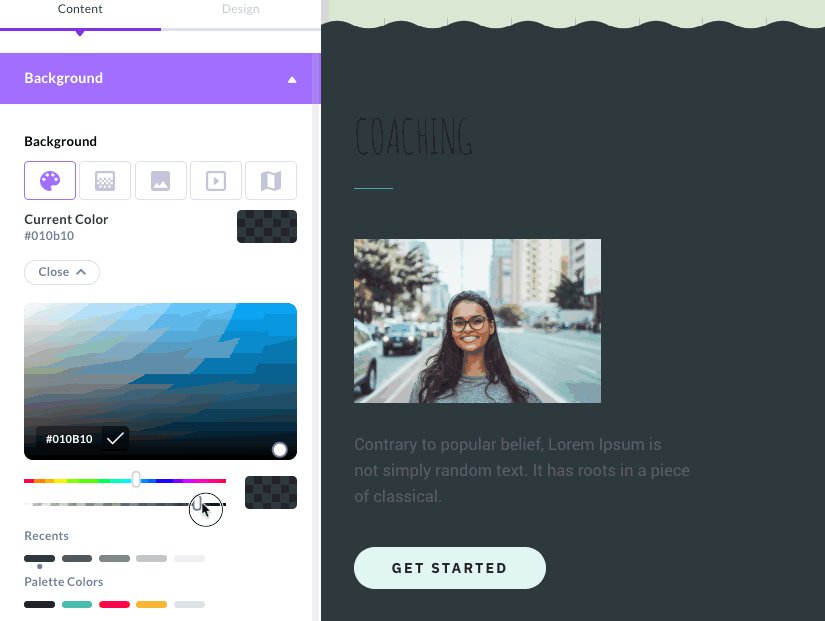
Note: You can adjust the color opacity by playing with the second slider as shown below. Opacity simply refers to how transparent the color is.