To change your hyperlink colors site-wide, it's easy.
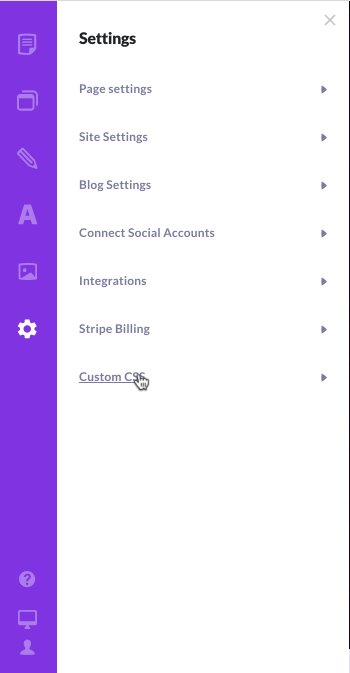
- Click on the Settings icon in the left panel
- Click on Custom CSS
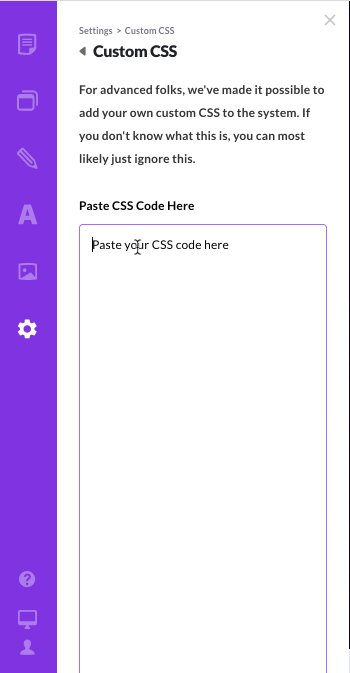
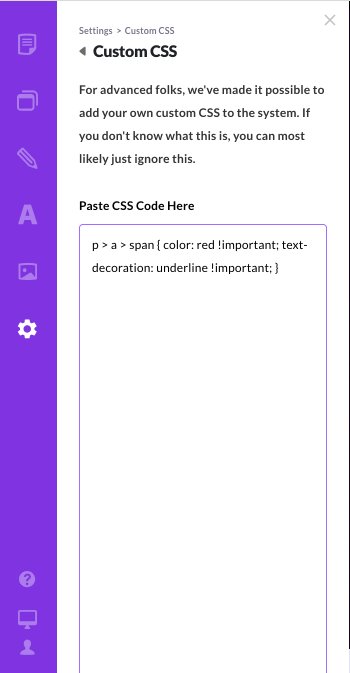
- Enter your custom hyperlink CSS code into the box provided (examples below)

Hyperlink CSS examples & tricks
Make all your hyperlinks red:
p > a > span { color:red !important; }
Make all your hyperlinks pink:
p > a > span { color:pink !important; }
Make all your hyperlinks white:
p > a > span { color:white !important; }
Make all your hyperlinks a certain hex color:
p > a > span { color:#32ad1 !important; }
To make all your hyperlinks underlined:
p > a > span { text-decoration: underline !important; }
To make all your hyperlinks dotted:
p > a > span { text-decoration: underline dotted !important; }
To change your underline color:
p > a > span { text-decoration: underline red !important; }
Feel free to mix-and-match the different elements too:
p > a > span { text-decoration: underline !important; text-decoration: underline !important; }
To make the underline appear ONLY when the mouse hovers over it:
p > a > span:hover { text-decoration: underline !important; }
