You may be using a CRM (Client Relationship Manager) or ESP (Email Service Providers) that provides custom HTML form code as its preferred way to integrate your Heroic form with their database. Using this code snippet, we're able to send signup information from your Heroic form to your CRM or ESP.
First, create your new integration
- Copy the custom HTML form code snippet from your CRM or ESP. Hang on to this. You'll need to paste it into Heroic shortly.
Your code should look a little like:
<form action='http://domain.com' method='post'>
<input name='firstname'>
<input name='email'>
<input type='submit' value='Submit'>
</form>IMPORTANT: If your code looks like this, or has the word "javascript" in it, it probably won't work:
<div class="AW-Form-105502223"></div> <script type="text/javascript">(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//forms.aweber.com/form/17/10550223.js"; fjs.parentNode.insertBefore(js, fjs); }(document, "script", "aweber-wjs-lesdv7l5m")); </script> - In Heroic, go to Settings, Integrations
- Click Add New Integration
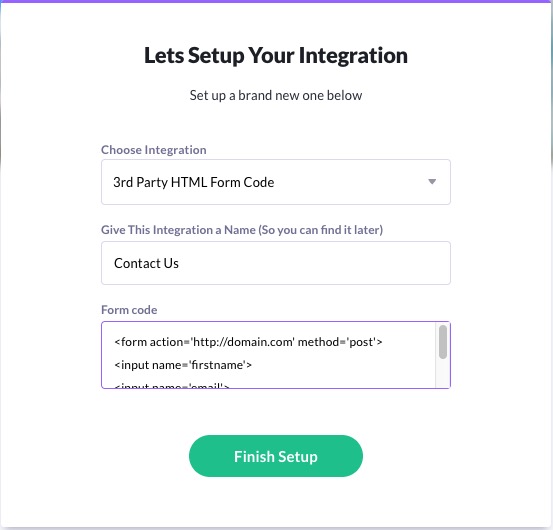
- Choose 3rd Party HTML Form Code from the Choose Integration droplist
- Give your integration a name (this will be for internal use only)
- Paste the form code you collected earlier into the Form Code field
- Click the Finish Setup button

Connect your form
- Now, switch to the page that contains the form you want to connect with.
- Click the
 icon that's located on the Submit button
icon that's located on the Submit button
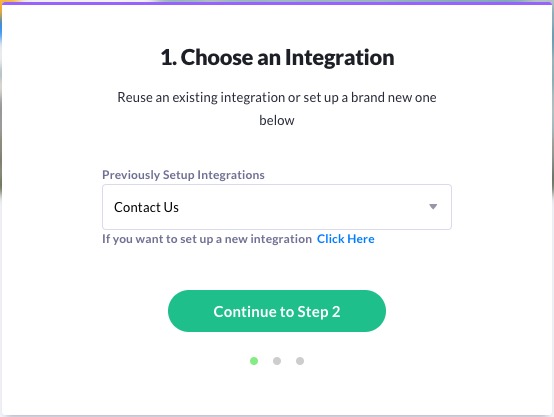
- Choose 3rd Party HTML Form Code

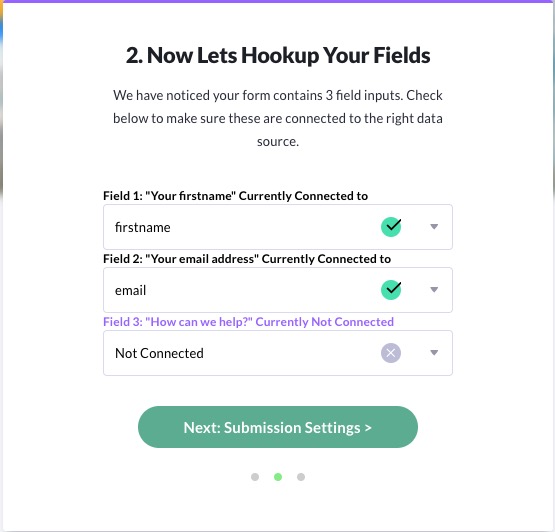
- Each field on your form will need to be "connected" with the fields in your form code. (This is how the data your visitors enter into your form gets to your CRM / Email System). Here's an example of connecting up the fields:

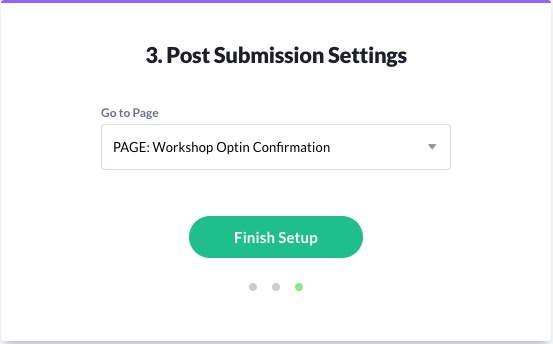
- Finally, in Post Submission Settings, choose which Heroic page to redirect your visitor to after they submit your form. (You can also enter a non-Heroic webpage if you like.)

- Click Finish Setup
Congratulations, you've now integrated your Heroic form with custom form code!
