A Headline element is a piece of text used as a headline on your page.

Headlines help you organize your page into sections.
Don't confuse Headlines with Paragraph elements, which serve as the page's regular-sized text.
Your most important and largest Headline will set the topic for the page, and should be at the top.
Adding the Headline element to a page
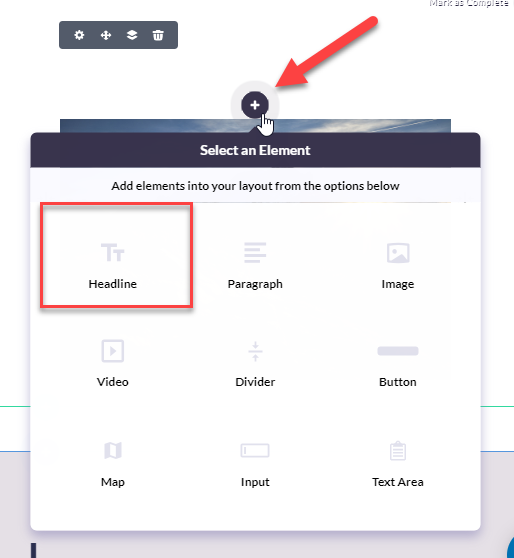
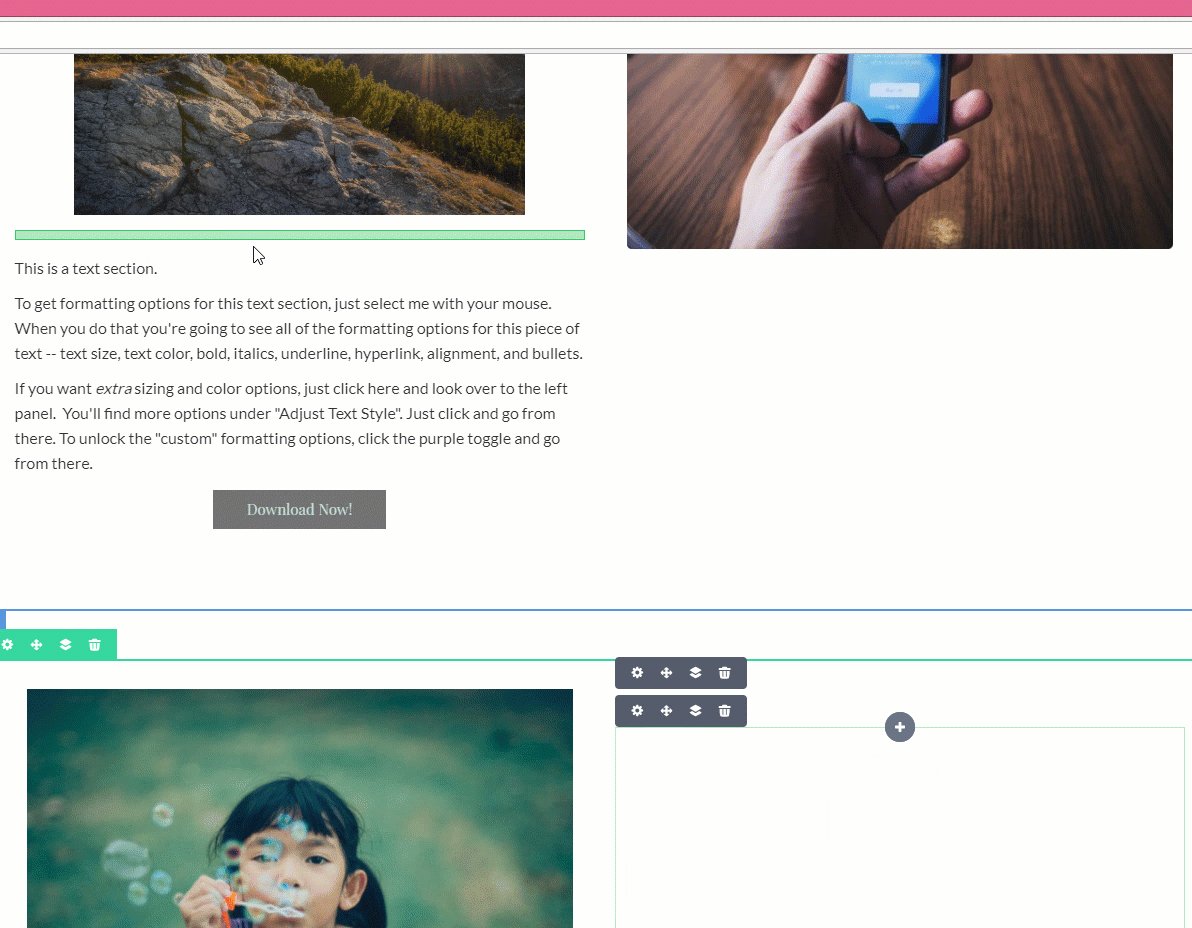
- Hover your mouse where you wish to put your new element, and watch for the + icon to appear
- Click the
 icon to reveal the Elements panel
icon to reveal the Elements panel
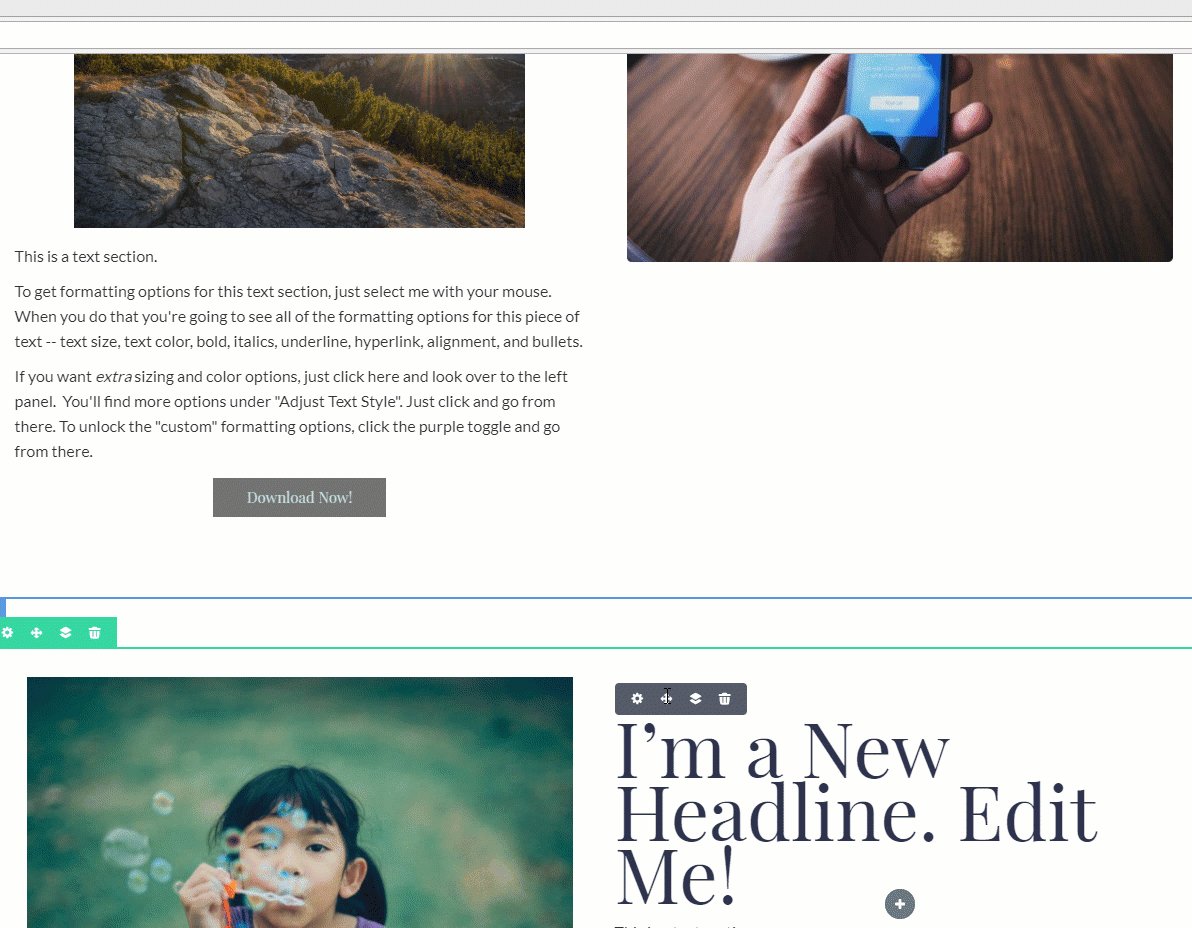
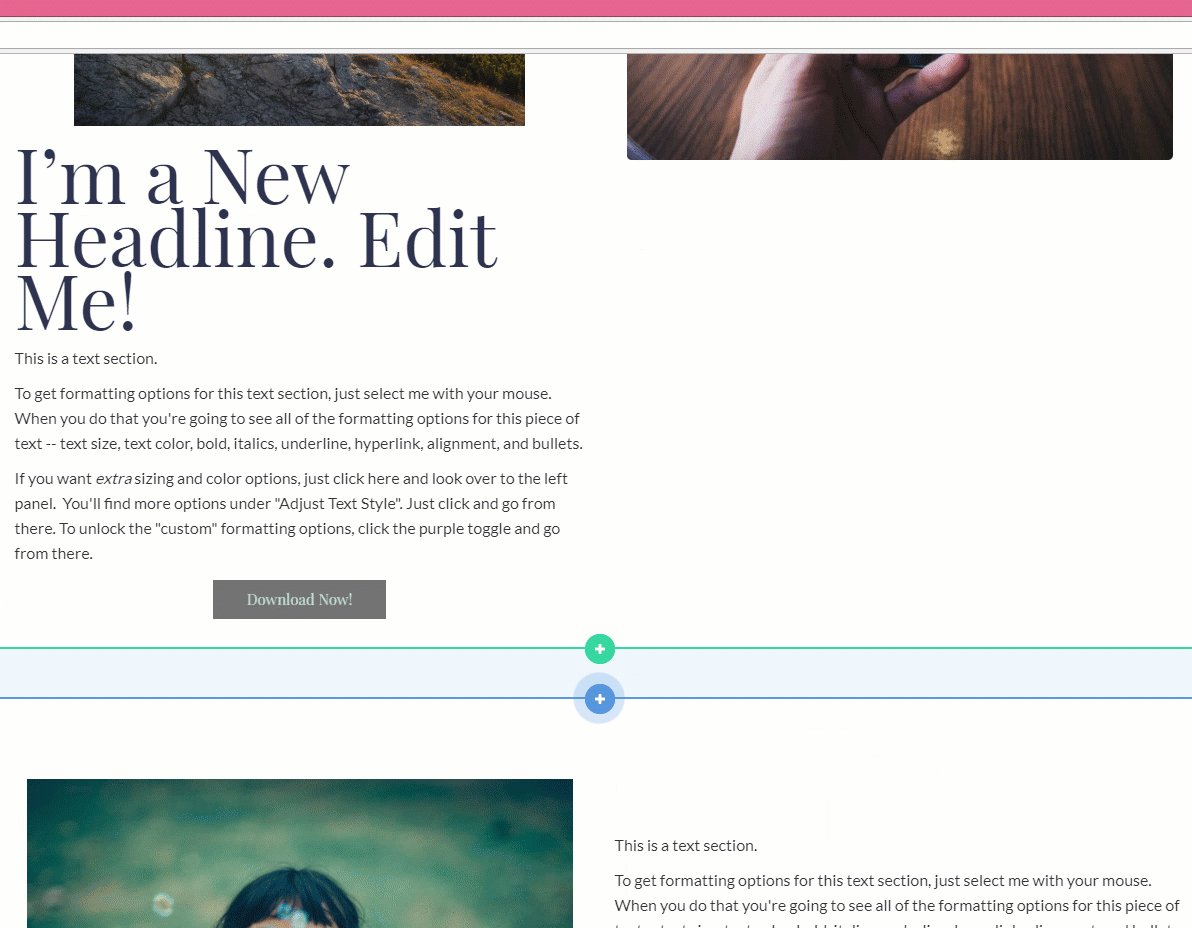
- Click the Headline element, and it will be added to your page

Moving and editing the Headline element
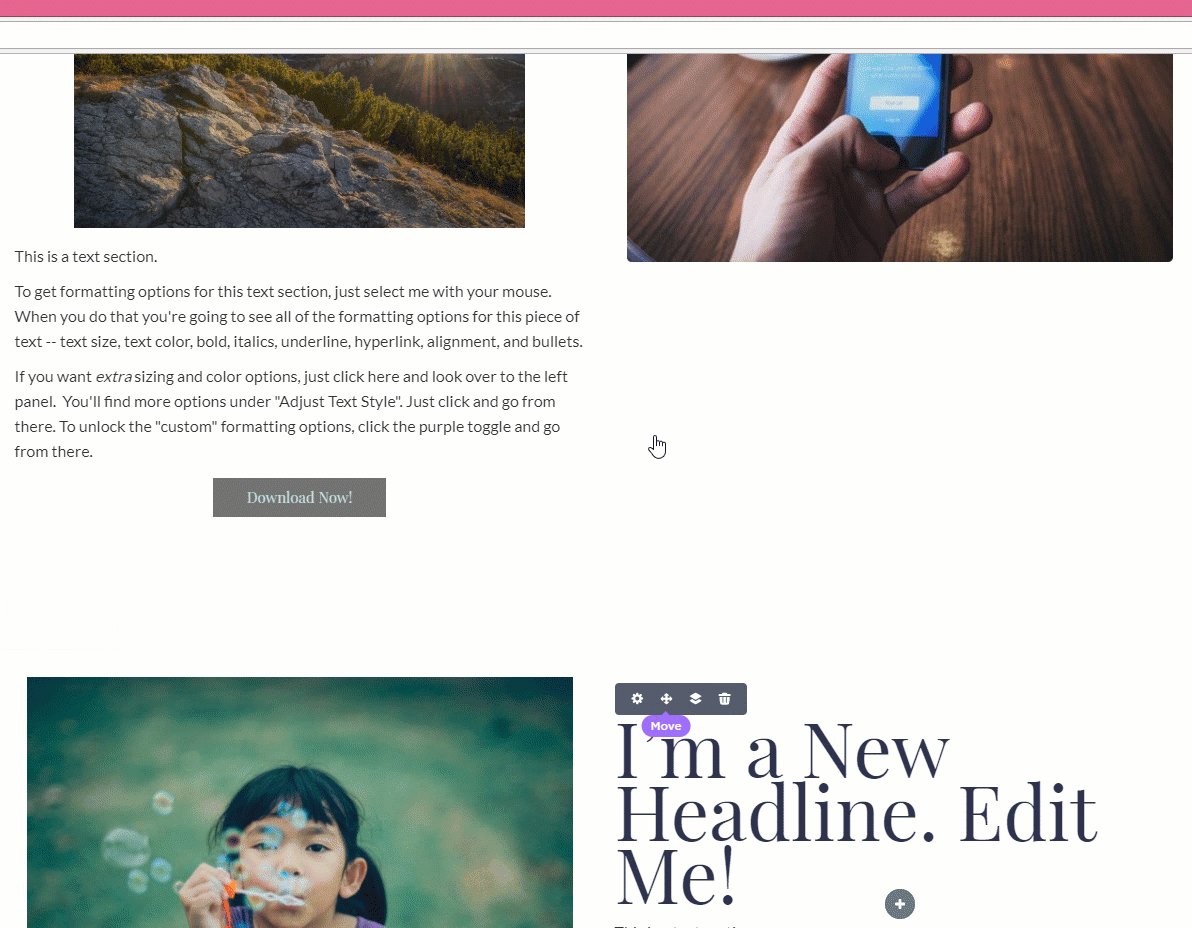
- If you want to move the Headline, click the
 on its toolbar and drag it with your mouse to the new location.
on its toolbar and drag it with your mouse to the new location.

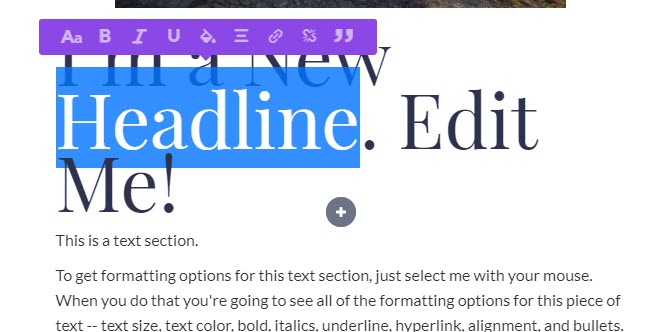
- To edit your Headline, double click on it, and a formatting toolbar will appear that you can use to edit text size, formatting and color, and insert, edit and delete links.

Important:
As part of your Global Text Styles, Heroic offers 6 headline sizes that you can pre-define in Global Styles > Header Styles.
We highly recommend that you don't make custom or "one-off" style changes to Headlines. Keeping all Headlines locked to your Global Style is a huge advantage as you build your website.
This enables you to:
- keep all of your Headline sizes consistent across your entire site, which sends critical signals of quality to your visitor
- change your site's headline sizes in seconds from one place, instead of having to update each page individually, saving you hours!
But we get it -- there will be occasions when you'll want to make a particular headline a LOT bigger (or smaller) than the Global Style settings. Or choose a color that's not in your Color Palette.
In cases like this, here's what to do:
- Hover over the Headline element and click the
 icon
icon
- Look to the Headline panel (on the left), and click the Design tab
- Move the Headline Style (Global Styles) toggle to the OFF position
- You'll then see the custom style settings. Adjust as you wish!
