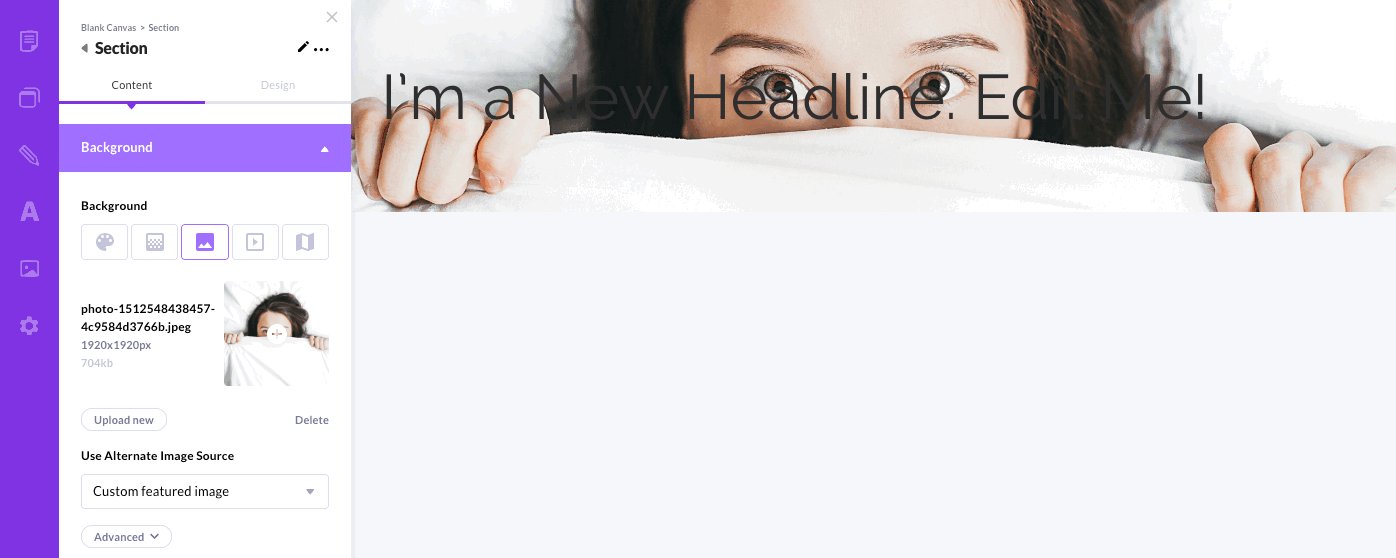
Sometimes you want a page section to stand out on the page by giving it an image background.
Adding an image to a section background
- Hover over the section you wish to add the background image to until you see the section's blue toolbar
- Click the
 icon on the section toolbar to open the Section panel on the left
icon on the section toolbar to open the Section panel on the left
- Click the
 button, if not already selected
button, if not already selected
- Click the
 button to open the Images & Media popup
button to open the Images & Media popup
- Select the image you wish to set as the section background, and it will drop right into the section

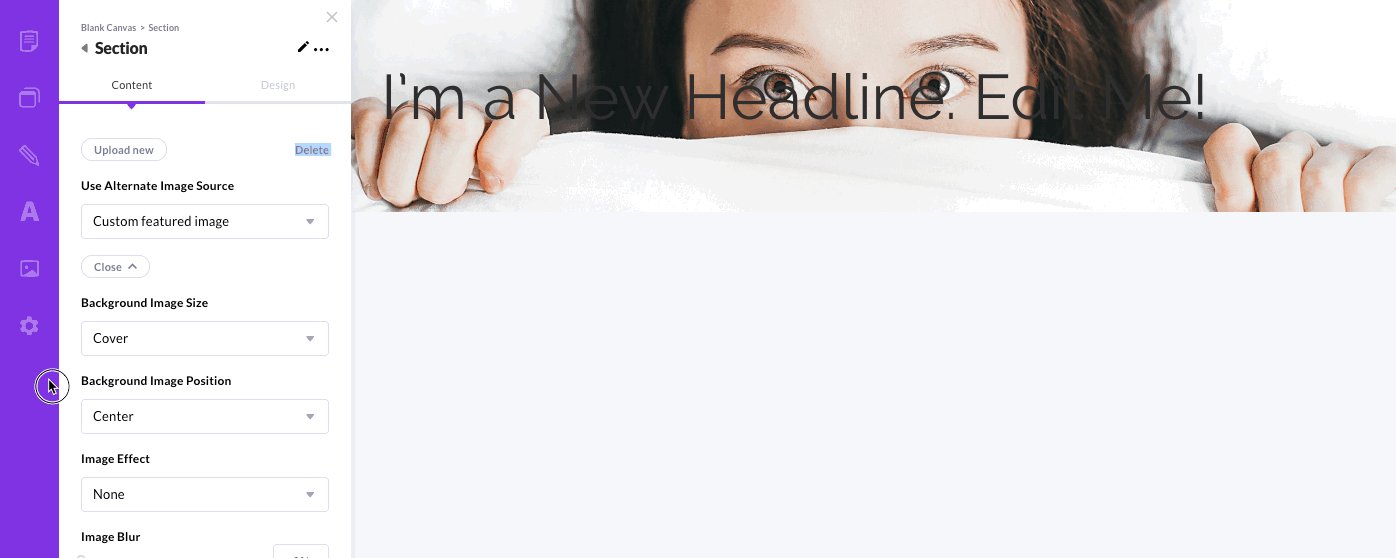
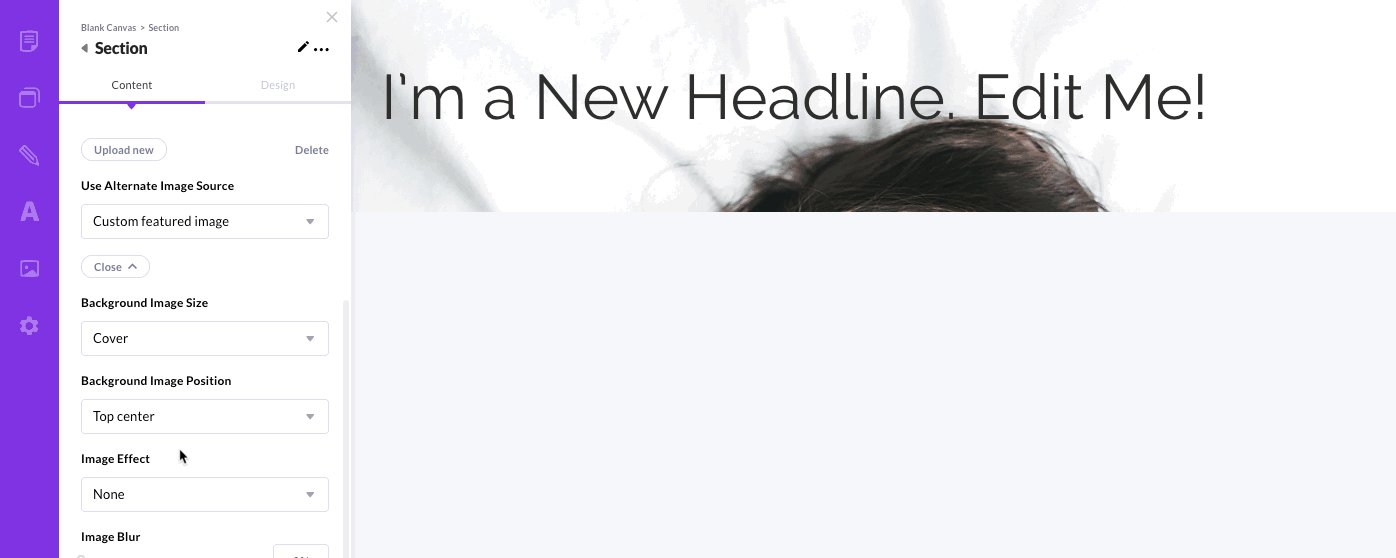
Adjusting the positioning of the background image
If you have an image that's sized differently than the background -- for example -- if you have a square image and you want to use it in a vertically narrow section, then you can tell Heroic which part of the background image to show.

- Click on the
 icon for the section in question
icon for the section in question
- In the Background section, click on the
 button
button
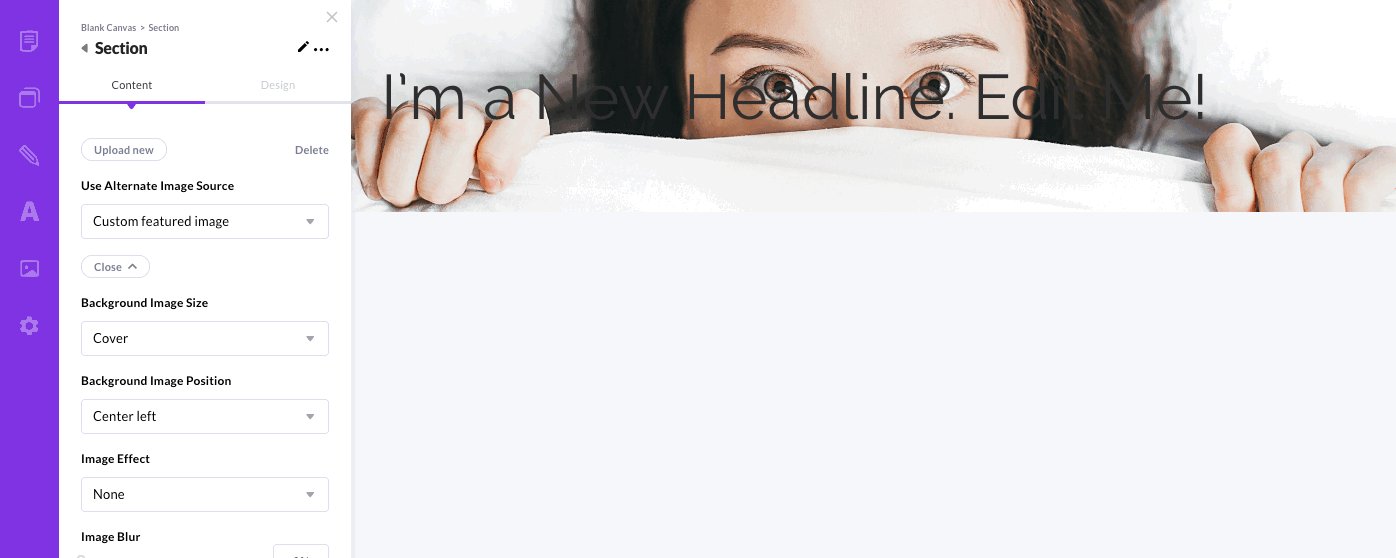
- Scroll down until you see Background Image Position and adjust as necessary so that the image is positioned correctly
Using the Image Overlay feature to make text more legible

Don't make your visitors strain their eyes to read your text -- make sure you use the Image Overlay feature to darken, lighten or otherwise adjust your background image so that your text is as legible as possible!
Using the Image Blend feature to give your section background some added WOW!
Important to know
Using an image in the background of a section can help that section stand out, but it's critical that you don't overuse this feature on your site. Too many image backgrounds can look overpowering and distracting, especially if you use them incorrectly.
