How to make your popup (modal) background semi-transparent or fully transparent
Most of our popups come with a full color background image or a background color that blocks out the original webpage behind it.
We find that doing this helps your user to focus much more easily on the information you need them to read, understand and most importantly, take action on.
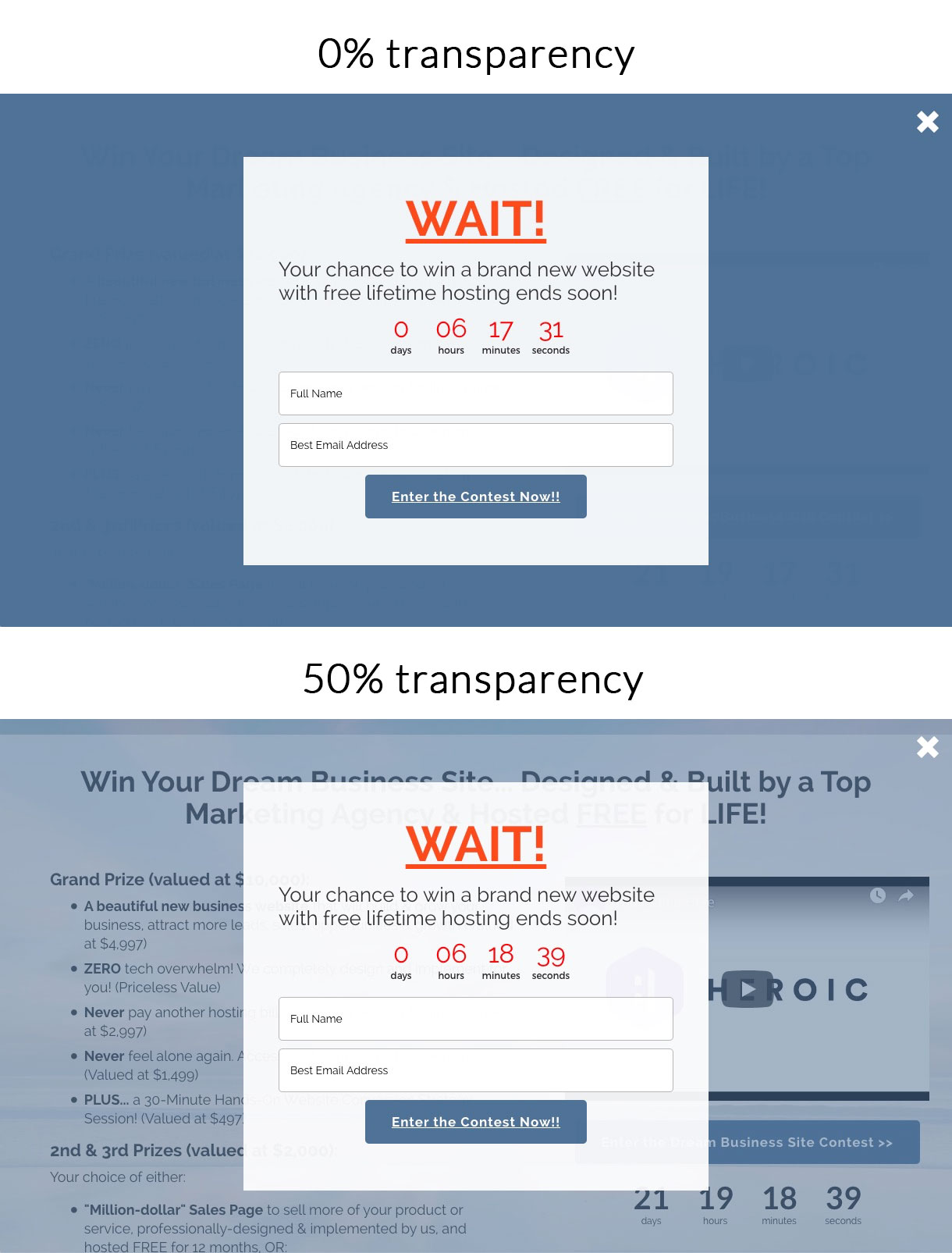
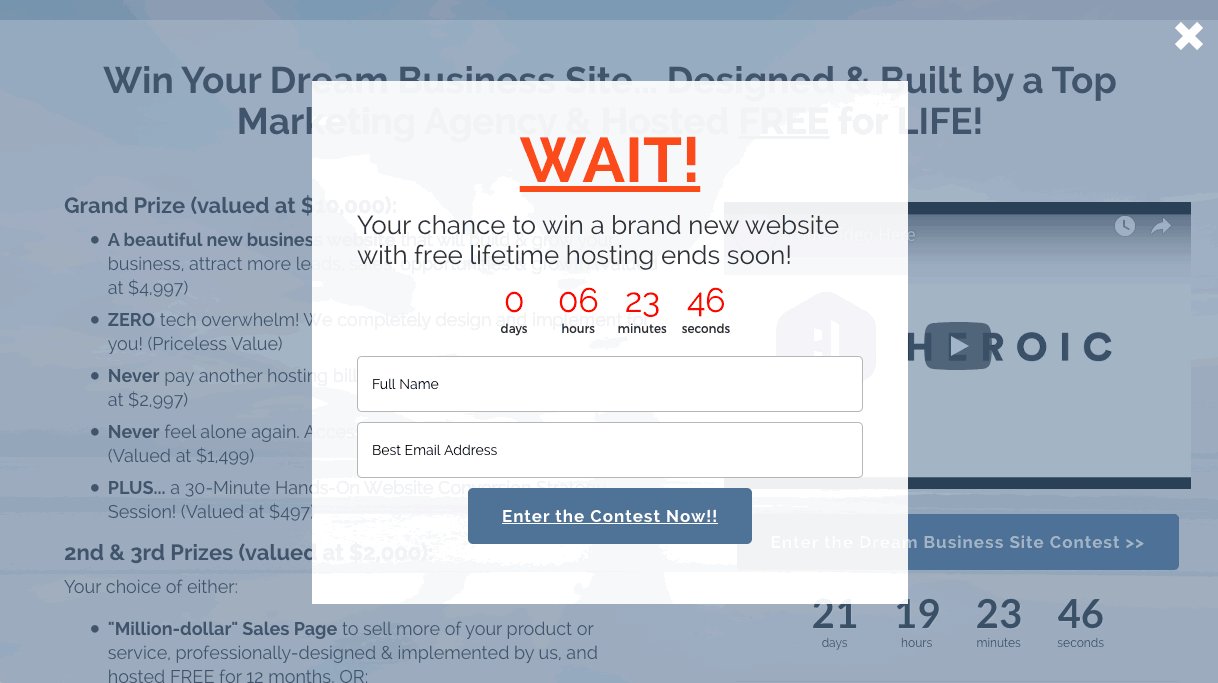
Here's a comparison of 0% and 50% transparency -- you can see the effect.

If you still find that you have a need to make your background at least partly transparent, here's how to do it.

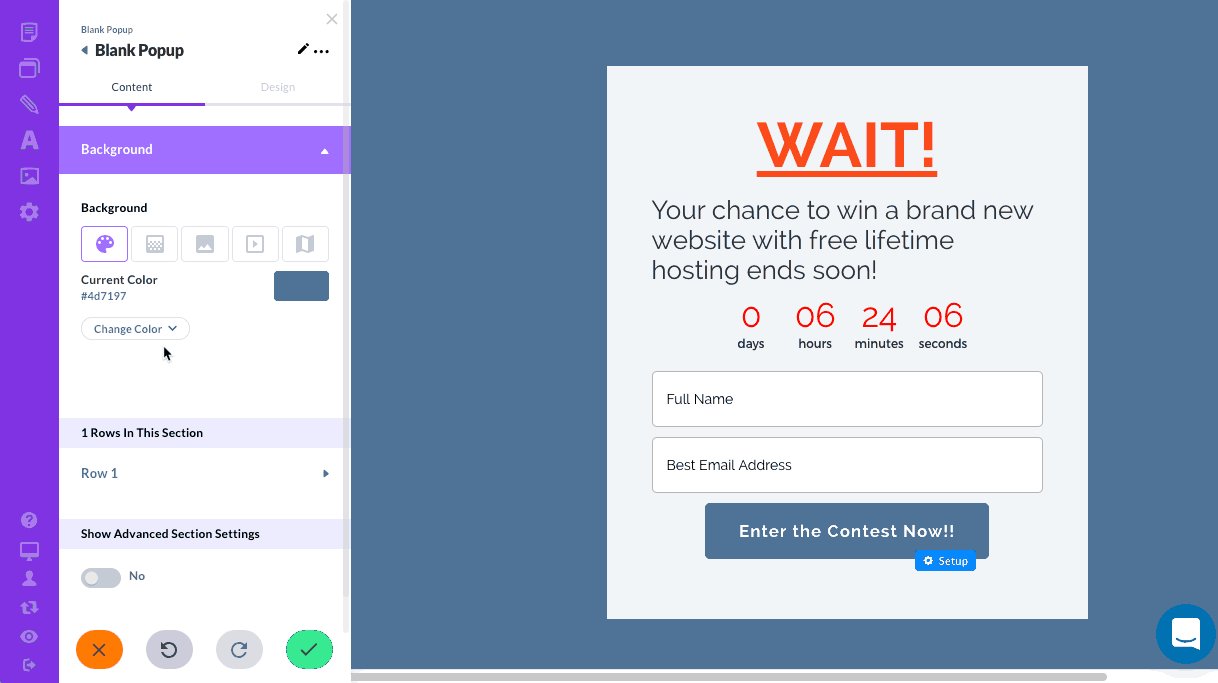
- Open your popup, and click on the
 icon in the Section toolbar
icon in the Section toolbar
- Make sure the popup's background is set to color
- Click on Change Color button and find the 2nd toolbar underneath the large color swatch -- this is the opacity slider that controls how transparent your background color will be
- Move the slider up or down -- to the left will make your background color more transparent, and to the right will make is less transparent.
- When you're done, save your change, and preview your page!
